こんつくしー。
今日は備忘録がてらWordPressのAdvanced Custom Fieldの記事。
目次 ← 本記事内容のタイトル一覧
目次
【WP】ACFのセレクトフィールド(選択)でクラス名の表示とラベル(テキスト)を表示する方法。
以下が、記載するコードになります。
<!--Acfの設定-->
<?php
// 表示・取得するフィールド名を記載
$select = get_field('フィールド名');
// 選択したセレクトボックスの情報を元に値を取得
$selectValue = $select['value'];
// 選択したセレクトボックスの情報を元にラベルを取得
$selectLabel = $select['label'];
?>
<!--クラス名にselectValue、表示にselectLabel-->
<div class="<?php echo $selectValue ?>">
<?php echo $selectLabel; ?>
</div>注意点1)WordPress側の値とラベルの入力は注意
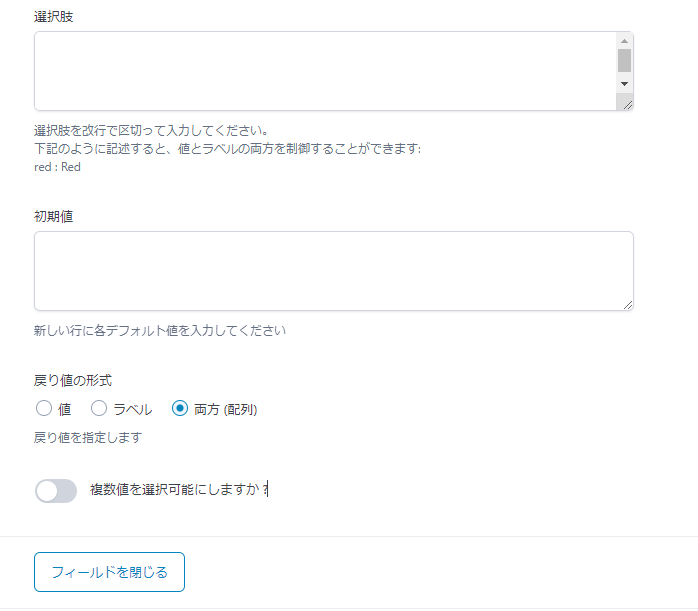
ACFの選択フィールドは以下のように値とラベルを設定しますが、この時、「:」の前後に半角スペースを忘れないように。
例)「blog : ブログ」(値 : ラベル)
注意点2)WordPress側のACFの設定は「両方(配列)」
ACF側の戻り値の形式を「両方(配列)」にしておかないとエラーが起きます。
(エラー内容は取得できずに表示がされなくなりました)

まとめ)便利なACFプラグインだが、案外探していることがヒットしない
ACFは多機能・高性能ゆえに操作・実装に関する記事は多くありますが、色々できるがゆえに記事を探してもピンポイントで「それそれ」という記事に巡り合わないこともしばしば。
この記事がまた誰かの役に立つことを祈ります。
ではまた!