こんつくしー。
iPhone(アイフォン)やYoutube(ユーチューブ)、Google Chrome(グーグルクロム)でもすっかりお馴染みの「ダークモード」。
上記は「機能」で背景色などをカラー変更するのですが、インターフェースやサイトデザインとしての「ダークモード」デザインも最近増えています。
そこで当サイト「デジタルトースト」も「ダークモード」にしてみました。
目次
思ったよりも見やすいぞ!ウェブサイトの「ダークモード」表示。
「ダークモード」とは…
ダークモード、ダークテーマ、またはナイトモードとも呼ばれるライトオンダークカラースキームは、暗い背景に明るい色のテキスト、アイコン、グラフィカルユーザーインターフェイス要素を使用するカラースキームであり、コンピューターユーザーの観点からよく議論されますインターフェイスデザインとウェブデザイン。
wikipedia「 Light-on-dark color scheme 」
要は、背景色を暗くし、黒のテキストを白に近づけること。早速やってみた
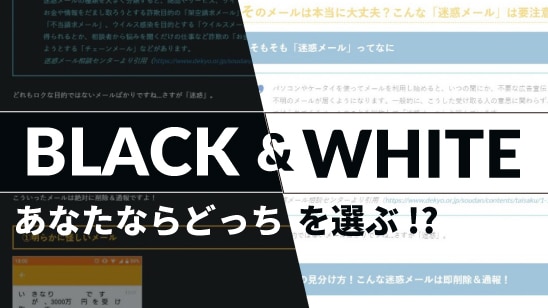
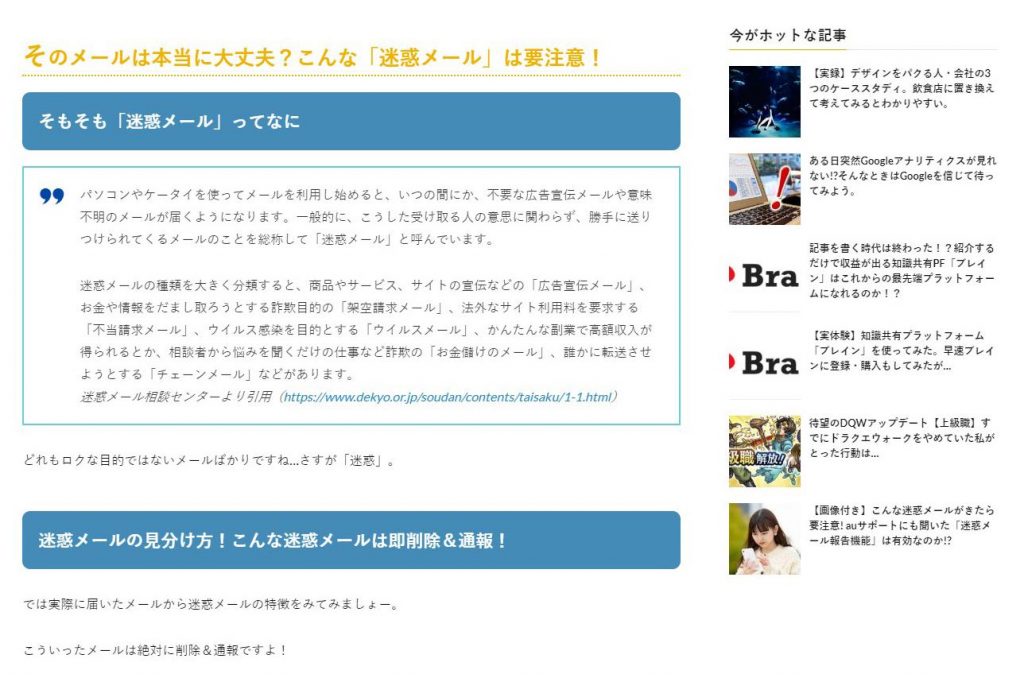
「通常の配色」と「ダークモード」はこれぐらい違う。
これまでのウェブサイトの配色レイアウトはこんな感じでしたが、

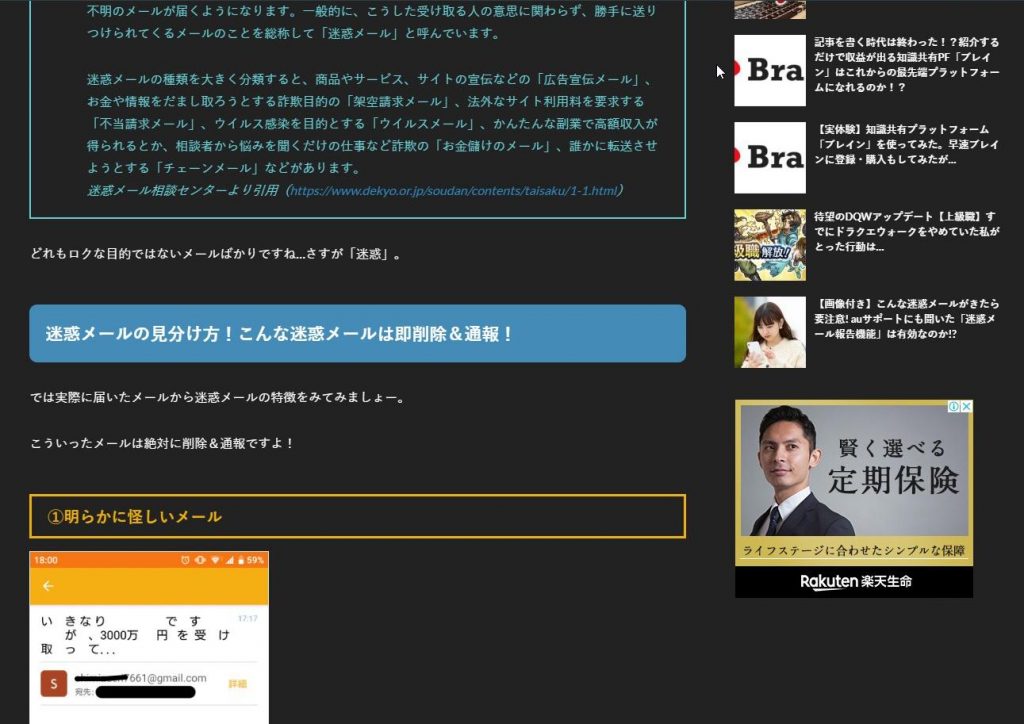
ダークモード化するとこうなります。

個人的には白と黒(図と地)が逆転し、ダークモードの方が見やすいと感じます。
ウェブサイトはRBG(加法混色)による色表現
RGBは「色の三原色」とも言われる、R(レッド)G(グリーン)B(ブルー)の3色を掛け合わせることで表現する「加法混色」です。
そのためRBGの場合、白を表現するにはRGBの色をすべて掛け合わせると白になります。(現実世界もRGBなので、太陽光が白いのもRGBの色がすべて入っているからです)
https://ja.wikipedia.org/wiki/RGB (Wikipedia「RBG」)
ダークモードの方が視認性があるとは限らない
個人的には背景色が黒いほうが見やすい(見慣れてるからかな?)ですが、科学的にはダークモードでも、背景色が白の配色でも変わらないそうです。
参考:「ダークモード」は、本当に“目に優しい”のか? 5つの観点から科学的に検証した結果
ダークモードをサイト配色する際のコツ(ワンポイント)
文字色と背景色のコントラスト(色の対比)が近くならないように注意するのは当然ですが、背景色のブラックは「黒に近いグレー」にすると品が良く見えます。
背景色ブラック(K100%、#000)は配慮して使用しないと黒すぎるこの色は、いとも簡単にサイトをダサくします。
まとめ:好きな方を選ぶと良い
クライアントのウェブサイトなどの商用ではない当サイトのようなブログの場合、そのままですが「好きな方」を選ぶのが良いと思います。
「通常配色とダークモードの切替ボタン」を用意しているサイトもありますが、アプリケーションなどのインターフェースのように「設定したら次回以降もその設定が保持される」ことがないと、ほぼ「遊び機能」になるでしょう。
ではまた。