サイトのパフォーマンス・アクセシビリティ・SEOなど、スコア形式で評価してくれるGoogle提供のウェブサイト計測ツール「Lighthouse(ライトハウス)」。
サイト改善やSEO向上には欠かせないチェックツールの一つです。
今回は本ブログもプチっっと改善してみました。
目次
SEO/サイト改善に効くLighthouse
早速、ウェブサイトの評価を計測してみる
ポチッ

※翻訳したため日本語になっています。
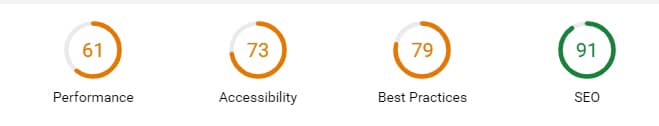
フムフム。
メチャクチャ悪いわけではないですが、今回はパフォーマンス・SEOの2つの項目を改善してみます。
(最高得点は100点満点となります)
まずはパフォーマンスを改善(CSSファイルの圧縮 )
「パフォーマンス」は主にサイトが表示されるまでのスコア評価が計測されます。読み込むファイルや画像が重たい、あるいは読みより時間が長いと評価が下がります。
今回の計測によると、CSSファイルの読み込み時間が長いため、表示速度を遅らせているようです。
今回はオンラインで無料でCSSを圧縮できるSyncerを使ってみます。
Syncer(無料ファイル圧縮オンラインツール)
https://syncer.jp/css-minifier

ここでファイルの中身を全てゴッソリとコピペして圧縮します。
このサイトの場合「Minifyをする」ボタンで簡単に圧縮してくれます。
今回は約3000行の文字列を圧縮した後は、サーバーにアップしてファイルを上書き。
※圧縮する前に、圧縮前のファイルは別名で保存しておきましょう。
次にSEOを改善(「続きを見る」の表示を変更)
主にSEOに準拠したマークアップ、いわゆるテキストをメインとした記述面での評価を主に計測してくれます。例えばサイトの説明文やタイトル、画像の説明文など、重複していたり、記述がない場合に評価が下がります。
今回のGoogleのlighthouseによると、記事を見るためのリンク文字列「続きを見る」がすべて同じため、SEOの評価が低いとのこと。
そのため、記事の内容が分かるようにするため、タイトル名にしてみます。
WordPressを使用しているため、トップページの記事部分によくある「続きを見る」は「loop.php」の中に記載があります。この箇所を修正します。
【変更前】
<div class="btn">
<a class="btn__link" href="<?php the_permalink(); ?>">続きを見る</a>
</div>【変更後】
<div class="btn btn-right">
<a class="btn__link" href="<?php the_permalink(); ?>"><?php the_title(); ?>を読む</a>
</div><?php the_title(); ?>は記事のタイトル部分を読み込むための記述です。
これで「続きを見る」から各記事個別のリンク名に変更できました。
ただし、記事タイトルが長い場合には、すべて表示させるには冗長的になるため、今回は1行分だけ表示させてみます。
皆さんお馴染みの、一定の文字列を超えた文章が「…」の3点リーダーの表示になるヤツですね。
【CSSへの追加記述】
.btn__link{
overflow: hidden;/*はみ出たら非表示*/
text-overflow: ellipsis;/*あふれたら「…」に表示*/
white-space: nowrap;/*自動改行しない*/
width: 100%;/*リンクの表示幅を横幅いっぱいに*/
}以上のphp/cssファイルの変更でできた表示がコチラ。

ファイルを更新後、再度lighthouseで計測してみた
ポチッ

見事にパフォーマンス・SEOとも、スコアが改善されています。
また時間を見つけて改善していきます。今日はここまで。
最後に、まだ導入されていない方・使ったことのない方向けにlighthouseの見方・導入について書いておきます。
さて…打合せに出かけるか… (* ´ㅍωㅍ` ) シブシブ
(追記)Lighthouseの見方
各項目の評価・スコアについて
【パフォーマンス】について…
この評価は主にサイトが表示されるまでのスコア評価となります。
読み込むファイルや画像が重たい、あるいは読みより時間が長いと評価が下がります。
【アクセシビリティ】について…
この評価はユーザーにとって使いやすいかどうかの評価となります。
例えば背景色と文字色のコントラスト(明度差)が低かったり、見出しやタイトルがなかったりすると評価が下がります。
【ベストプラクティス】について…
この評価は主にサイトの環境についての評価となります。
SSLによる暗号化通信を使用していなかったり、廃止予定のAPIを使用していたり、ブラウザエラーがあると評価が下がります。
【SEO】について…
この評価は主にマークアップや、テキスト類をメインとした記述面での評価となります。
例えばサイトの説明文やタイトル、画像の説明文など、重複していたり、記述がない場合に評価が下がります。
【計測後の見方】について…
計測後はすべて英語で表示されるため、内容が分からない・読めない時は「翻訳機能」で内容を翻訳して対処しましょう。
使ってみたい方へ
ウェブストアからGoogle 拡張機能に追加
【Lighthouseを取得する】
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk

私のはすでに導入していたため、表示は「削除」になっていますが、右上の青いボタン「CHROMEに追加」を押し、拡張機能を追加します。
※拡張機能追加後はブラウザを再起動してください。
追加されたら早速試してみましょう

ブラウザのアドレスバー右側に「青い灯台」のようなアイコンが追加されたので、さっそく検証したいサイトを表示してクリックしてみましょう。

右下の「Generate report」をクリックすると計測開始です。
計測が終わるまではサイトは閉じずに待ちましょう!