こんつくしー。
先日、デジタル庁のサイトにアプリ・ウェブサイトのデザインをまとめた「デザインシステム」なる資料を発見。
さっそく中見したところ、その辺の参考書よりも参考になったのでご紹介。
目次
ウェブサイト・アプリデザインの指針まとめた「デジタル庁のデザインシステム」

デジタル庁からのメッセージ
今回のように「デザインシステム」なるガイドラインが公開されたのは以下のような目的があるようです。
■ デザインと開発を効率化し、利用者の課題解決に集中する
デジタル庁:デザインシステム・構築と推進の目的
■ 大規模なサービスで素早く改善サイクルを回す
■ 一貫性を担保し、行政サービスを使いやすくする
■ 開発チームの円滑なコミュニケーション
(https://www.digital.go.jp/policies/servicedesign/designsystem/)
こういった効率化共通化を行うことで、利用者の課題の理解やサービスの改善のための時間を増やすことがデザインシステムの目的とのことです。
一般的なサイトではなく、省庁や市政のアプリ・ウェブサイトのサービスに向けた取り組みのようですが、内容的には参考になる箇所も多々あり。
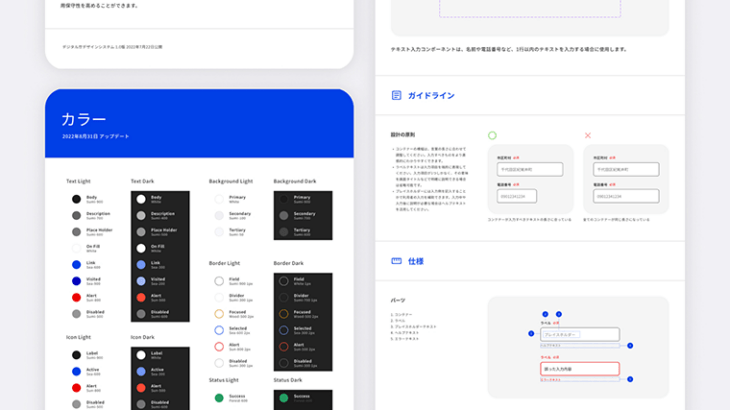
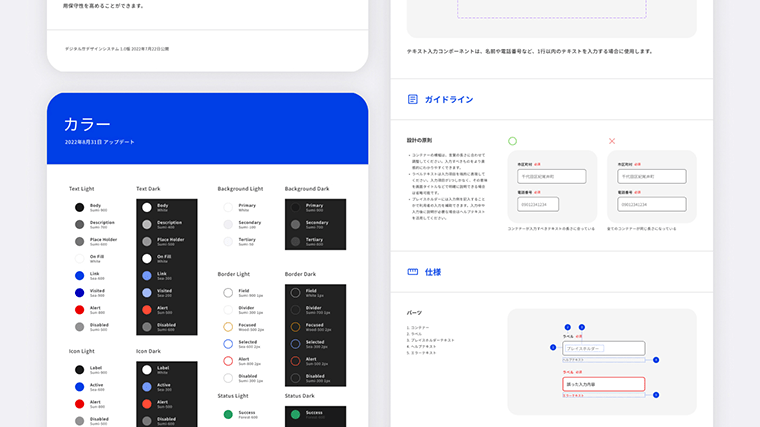
かなり具体的なガイドラインの中身
こちらのデジタル庁公認のFigma(https://www.figma.com/community/file/1172530831489802410)から資料が見ることができます。
カラーのコントラストや、角丸の半径サイズやマージンの距離、見出しの大きさや行間など数値が具体的に記載されています。
個人的にはPC・タブレット・スマホのブレイクポイントも記載されていたのが良かったですね。
ある意味「オンラインのウェブデザイン参考書」
オンラインのため、資料が常に最新に更新されるのも魅力ですね。(管理が続けばですが。。)
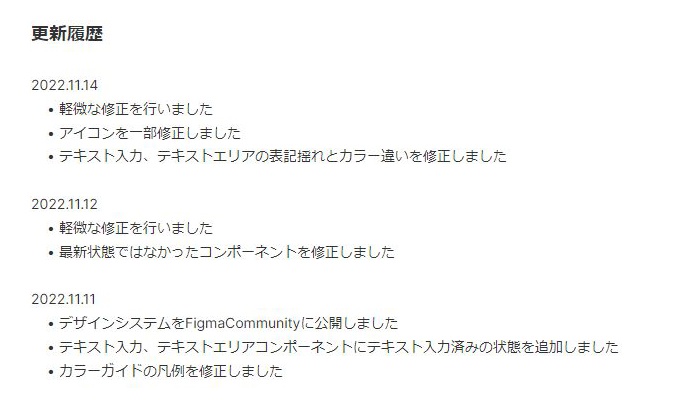
更新履歴からどういった更新をしているかも一目でわかりますし、内容が常にアップデートするのは助かります。
ただ、制作前や一定期間ごとに更新をチェックしておかないと、「前に見たときはいまより情報が古かった!」ということにもなりかねないので、要所要所で確認した方が良さそうです。

まとめ:省庁や市政のデザインには使える内容だが
元々が省庁や市政のサービスに関するデザインの効率・共通化し一貫性を持たせることが目的のため、企業や個人サイトでのデザインにおいては、当てはまらない項目もあるなぁっと感じる部分もあります。
ですが、内容的にはとても参考になり、過去に見てきた参考書よりも具体的に記述してあり、さらにそれがオンラインで見れるのはかなり好感がもてました。
私自身、(実績は契約上、ここでは出せませんが)国や市のサイトデザインに携わることがあるので、そのデザインの中のひとつの根拠としても十分使えるのではないかと思います。
これからウェブサイト・アプリを制作しようとしている方や担当者は見てみても損はないと思います。
ではまた!